
Membuat Project “Hello World” dengan Flutter – Karena proses penginstallan Flutter dengan Android Studio sudah selesai, saatnya mari kita belajar bersama membuat project pertama dengan flutter. Hello World sudah tak asing lagi bagi programmer setiap berkenalan dengan bahasa pemrograman. Sebuah kata sapaan umum dalam memulai mempelajari bahasa pemrograman yang baru.
Flutter sebenarnya terdiri dari kumpulan widget yang dapat dikostumisasi. Pada kasus ini, kita akan belajar membuat aplikasi Hello World dengan penjelasan kode program agar lebih mudah dipahami.
Membuat Project Baru
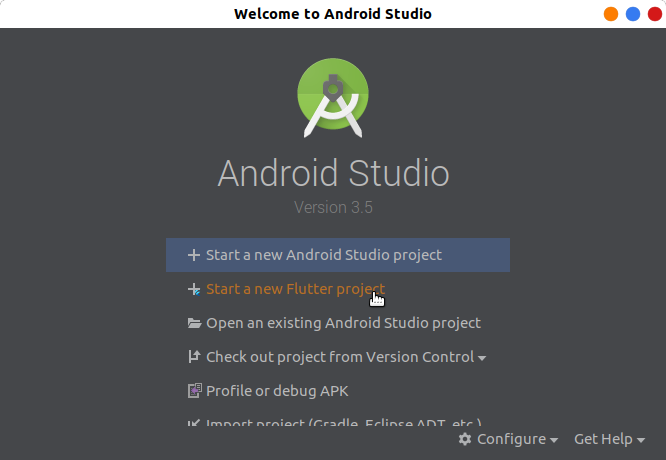
Buka Android Studio > Start a new Flutter project

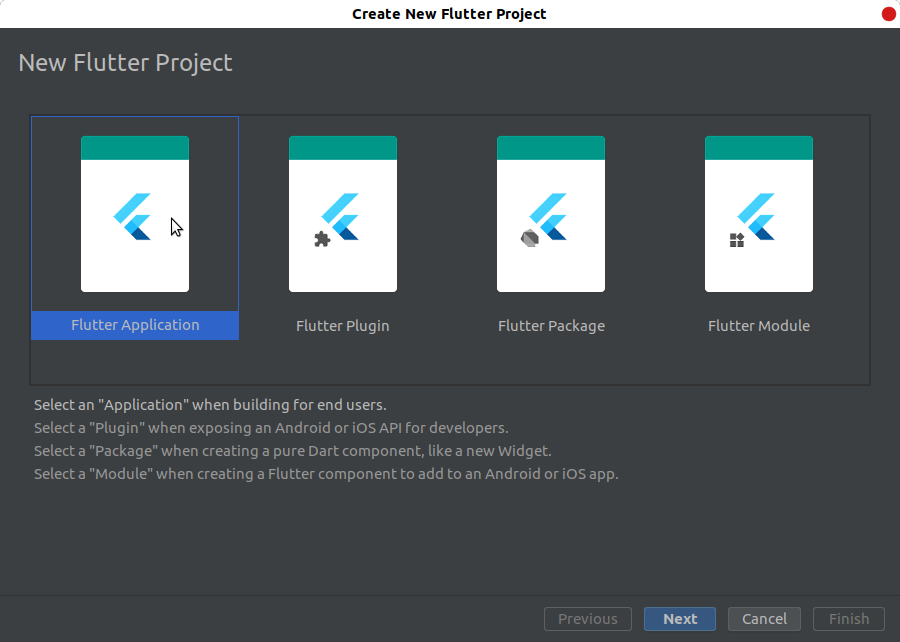
Pilih Flutter Application


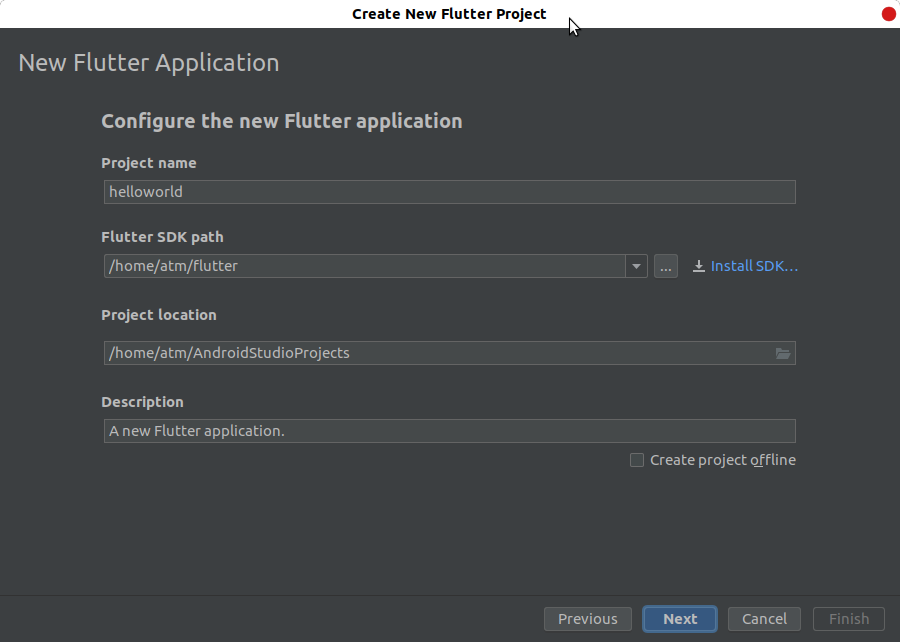
Isikan kolom Project name dengan nama “helloworld”. Atur Flutter SDK path sesuai lokasi penginstallan Flutter. Isi Project location yang mana akan menjadi folder penyimpanan project kita, Description untuk deskripsi aplikasi. Setelah semua diisi, klik tombol Next.

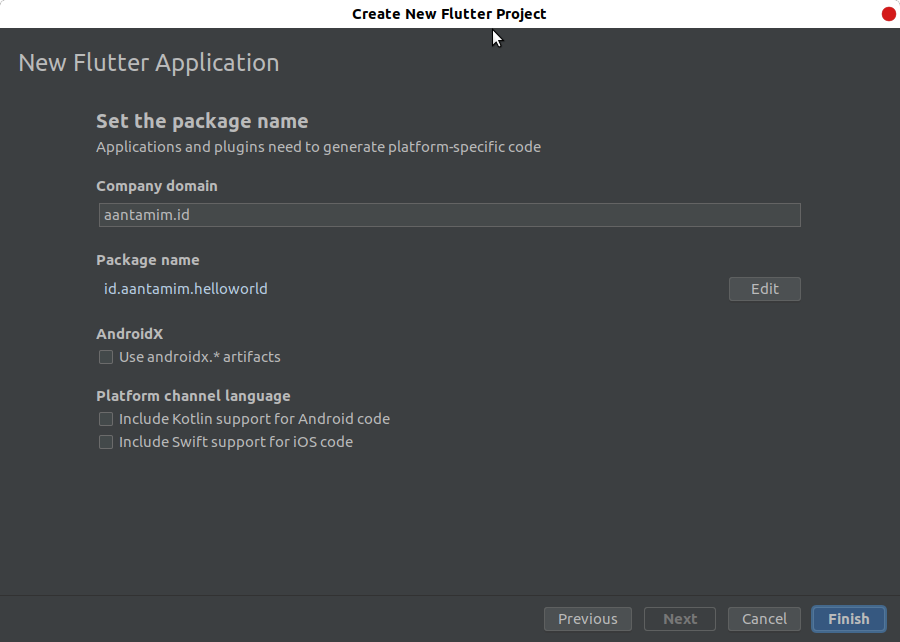
Pada bagian ini isikan sebuah domain jika punya, kalau tidak kosongi saja tidak masalah. Setelah itu klik Finish, tunggu loading sebentar dan kamu akan diarahkan ke halaman editor Android Studio dan siap untuk memulai membuat aplikasi.
Hapus semua kode yang ada pada main.dart, ganti dengan kode di bawah ini.
import 'package:flutter/material.dart'; //bagian import
void main() => runApp(MyApp()); //bagian main
const String _title = 'Hello World';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, //menghilangkan banner debug pada aplikasi
title: _title, //judul untuk recent app
home: Scaffold(
backgroundColor: Color(0x34495eaa), //HEX Colors
appBar: AppBar(
leading: Icon(Icons.home),
title: Text(_title), //judul untuk ditampilkan pada AppBar
backgroundColor: Color(0x666666aa) //HEX Colors
),
body: Center(
child: Text('Hello World!', style: TextStyle(fontSize: 28, color: Colors.white))
),
)
);
}
}
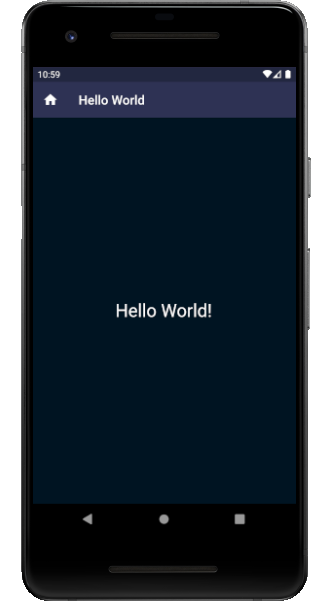
Setelah itu jalankan dengan Android Emulator.

Penjelasan Kode
Pada aplikasi di atas, kita telah membuat StatelessWidget yang berisi widget MaterialApp(), di dalam widget MaterialApp() terdapat widget Scaffold(), di dalam widget Scaffold() terdapat widget AppBar(), Center(), dan Text(). Sehingga struktur dari widget tersebut adalah sebagai berikut:
Penjelasan Widget
- MyApp adalah widget berjenis StatelessWidget yang artinya widget statis. MyApp merupakan widget induk.
- MaterialApp adalah widget yang membungkus beberapa widget yang menggunakan material design.
- Scaffold adalah widget untuk struktur dasar material design.
- AppBar adalah widget untuk membuat AppBar.
- Center adalah widget layout untuk membuat widget ke tengah.
- Text adalah widget untuk membuat teks.
Kita sudah belajar membuat project Hello World dengan Flutter. Widget-widget untuk membuat Hello World tadi masih sangat dasar karena masih banyak widget-widget lain yang belum kita coba. Kamu bisa melihat Widget Catalog Flutter.


